Create a Starry Night Sky
- Select Annotations from the tools panel and choose the Shapes tab.
- Add the star Annotation to the canvas.
- Open the Properties panel and change the Color to white.
- Remove the Drop Shadow.
- Change the Scale to 22.5%.
- Copy and paste the star 15-30 times and position them randomly near the top of the canvas to create the rest of the night sky.
Position the Stars on the Timeline
- Position the stars on the timeline so they appear on the canvas at slightly different times.
- Make all of the stars appear within the first two seconds of the project.
This video teaches about LOOKING AT THE VISUAL EFFECTS IN CAMTASIA STUDIO 2018 drop shadowYou can view our social media links belowhttps://kbestitslution.wi. Text Drop Shadow- Places a gray drop shadow beneath your text. Align Left Ctrl-L The six alignment keys are useful in placing the text so that it’s legible and so that it doesn’t obscure the background image. Align Center -Align Right -Align Top -Align Verti-cal Center-Align Bottom-Select All - Ctrl-A Selects all text.
Exit at Once
- Adjust the duration of the stars on the timeline to make them all end at exactly the six second mark.
Make the Stars Twinkle
- Select all of the stars on the timeline. This allows us to add and customize a behavior for all of the stars at once.
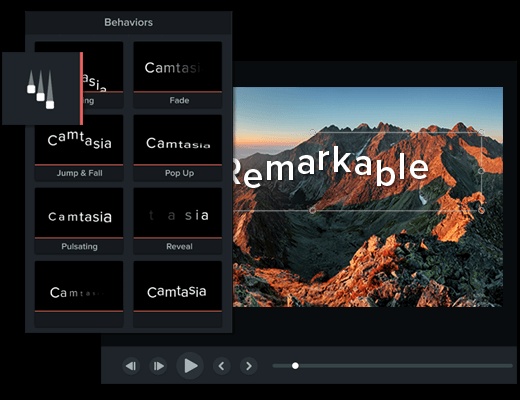
- Drag the Pulsating behavior from the Behaviors tools panel to one of the stars.
- In the Properties panel, change the Style attribute of the Out state to None.
- When finished, right click on one of the stars and select Group. (this groups the stars together and reduces the amount of space they take up on the timeline.)
Add the Buildings
- Open the Camtasia Library, which is found under Media in the tools panel.
- Open the “Buildings” folder and add House-04 to the canvas.
- Repeat step 2 for Park-01 and Shop-02.
- Change the Scale of each image to match the values below.
- House-04 - 35%
- Park-01 - 22.5%
- Shop-02 - 30%
Adjust the Timing
- Position the buildings on the timeline so they appear on the canvas one after another. Make sure they don’t appear until after all of the stars have entered the canvas.
- Change the Duration of the buildings on the timeline so they end at exactly the six second mark.
Make the Buildings Pop Up

- Select the Pop Up behavior from the Behaviors tools panel and add it to all three buildings.
- Select all three buildings, and in the Properties panel, change the Style attribute of the During state to None.
- Repeat step 2 for the Out state.
Add the Moon
- Add a Circle callout to a new timeline track.
- Change the Color to white.
- Remove the Drop Shadow.
- Position the circle on the timeline so it appears on the canvas after the buildings.
- Adjust the Duration on the timeline so it ends at exactly the six second mark.
**If you don’t see a circle as on option, select the drop down menu and choose All.
Make the Moon Slide
- Select the Sliding behavior from the Behaviors tools panel and add it to the circle callout.
- Change the Direction of the In state to Right
- Change the Style of the Out state to None.
Camtasia Text Drop Shadow Html
Going Further
Camtasia Text Drop Shadows
Congratulations! You made an amazing title slide. If you love it, select your media on the timeline, right-click it, and choose Add to Library. Now you can use it in all your videos.