I keep getting the Can't bind to local XXXX for debugger message in console, but not for 1 port, for all random ports. I have done what's stated in this question, but with no luck. I'm running Windows 8. In fact, these problems started after the upgrade to Windows 8.
- Can't Bind To Local 8700 For Debugger
- Can't Bind To Local 8700 For Debugger Android Studio Free
- Can't Bind To Local 8700 For Debugger Android Studio Download
- Can't Bind To Local 8700 For Debugger Android Studio 2017
- Can't Bind To Local 8700 For Debugger Android Studio 2020
2014-06-26 15:50:56 - ddms Can't bind to local 8700 for debugger一、BUG环境:macbookpro+eclipse+adt+adbWireless(MBP共享网络给Android手机)二、影响:在下图中LogCat和Console标签页之间来回跳转,无法安逸查看LOG数据。. Using DevTools, a suite of debugging and profiling tools that run in a browser and include the Flutter inspector. DevTools replaces the previous browser-based profiling tool, Observatory. Using Android Studio’s (or IntelliJ’s) built-in debugging features, such as the ability to set breakpoints. Using the Flutter inspector, directly.
我不断得到Can't绑定到本地XXXX用于控制台的调试器消息,但不是针对所有随机端口的1个端口。我已经做了这个问题中所说的,但是没有运气。我运行Windows 8。事实上,这些问题始于升级到Windows 8之后。
No harm in making sure you have this line ' 127.0.0.1 localhost ' in host. You might want to map your remote host ' www.remotehost.com '. You cannot append a port number to the ip-address. Delete gobbledygook like '::1 localhost'. Tighten the.PHP on remote MySQL host. REBUILD the project. Reboot Android Studio 2.1.2. Android Can't bind to local 86XX for debugger的更多相关文章. Android(java)学习笔记190:Eclipse中的控制台不停报错Can't bind to local 8700 for debugger DDMS Can't bind to local 8600 for debugger 改成 Under Window - Preferences - Android - D.
What can I do?
我能做什么?
Edit
I've tried a new install of the Android SDK, and a new Eclipse install. I've also tried to turn off my firewall.
我已经尝试了Android SDK的新安装,以及一个新的Eclipse安装。我还试图关闭防火墙。
7 个解决方案
#1
5
I had same problem and none of given solutions worked. Then I have uninstalled all JRE 7 and installed latest JRE 6 (http://www.oracle.com/technetwork/java/javase/downloads/jre6downloads-1902815.html). It have immediately fixed the problem.
我遇到了同样的问题,没有一个解决方案奏效。然后我卸载了所有的JRE 7并安装了最新的JRE 6 (http://www.oracle.com/technetwork/java/javase/downloads/jre6downloads-1902815.html)。它立即解决了这个问题。
#2
3
In my case, this problem was caused by AVG antivirus. I tried adding exceptions and shutting it down only for development but that didn't work. I uninstalled it and the problem was solved after a restart.
在我的例子中,这个问题是由AVG杀毒软件引起的。我尝试添加异常,并只为了开发而关闭它,但没有成功。我卸载了它,问题在重新启动后得到了解决。
#3
1
C:WINDOWSsystem32driversetchost
C:WINDOWSsystem32driversetchost
And should contain this line :
并且应该包含这一行:
If you have ipv6 ip address ::1 in your host file you need to delete or remark it.
如果你有ipv6 ip地址::1在你的主机文件中,你需要删除或注释它。 Wavefunction spartan 18 crack.
#4
0
This might not be so constructive but I would recommend installing Linux. :-)
这可能不是很有建设性,但我建议安装Linux。:-)
On the more serious side: Install VMWare or VirtualBox and run it in from a virtual machine with e.g. Ubuntu as OS. You can easily map your USB drive to the virtual machine.
更严重的是:安装VMWare或VirtualBox,并在虚拟机上运行,例如Ubuntu作为OS。您可以轻松地将USB驱动器映射到虚拟机。
#5
For Mac: Check your /etc/hosts file. Ensure that there is no any local ip for localhost. I added and forgot that i added a local ip (ex: 192.168.2.1) for localhost.
Mac:检查你的/etc/hosts文件。确保本地主机没有任何本地ip。我添加了一个本地ip(例如:192.168.2.1)给localhost。
#6
0
If you got the error like 'Can't bind to local 8700 for debugger' in android studio then just close the emulator and then open the emulator again, this time you mustn't seen the error, this happens to me

如果在android studio中出现“无法绑定到本地8700 for debugger”这样的错误,那么只需关闭仿真器,然后再次打开仿真器,这一次您一定没有看到错误,我也遇到过这种情况
#7
0
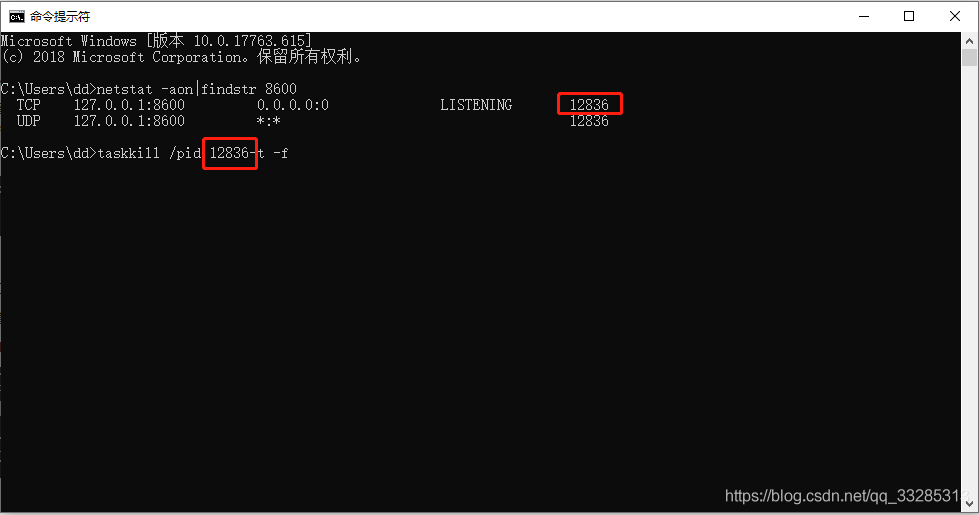
Open platform-tools in cmd and run these two commands
在cmd中打开平台工具并运行这两个命令 Sonic unleashed pc indir.
C:UsersSH-PC-W8.1-3AppDataLocalAndroidSdkplatform-tools
当地C:Users SH-PC-W8.1-3 AppData Android Sdk 平台工具
This works perfectly.
这是完美的。
Note: choose your platform-tools location
注意:选择平台工具的位置
- Installation and setup
- Creating projects
- Running and debugging
- Fast edit and refresh development cycle
- Editing tips for Flutter code
- Assists & quick fixes
- Troubleshooting
Installation and setup
Follow the Set up an editorinstructions to install the Dart and Flutter plugins.
Updating the plugins
Updates to the plugins are shipped on a regular basis.You should be prompted in the IDE when an update is available.
To check for updates manually:
- Open preferences (Android Studio > Check for Updates on macOS,Help > Check for Updates on Linux).
- If
dartorflutterare listed, update them.
Creating projects
You can create a new project in one of several ways.
Creating a new project
To create a new Flutter project from the Flutter starter app template:
- In the IDE, click Create New Project from the Welcomewindow or File > New > Project from the main IDE window.
- Select Flutter in the menu, and click Next.
- Enter your desired Project name and Project location.
- If you might publish this app, set the company domain.
- Click Finish.
Setting the company domain
When creating a new app, some Flutter IDE plugins ask for an organization name in reverse domain order, something like com.example. Along with the name of the app, this is used as the package name for Android, and the Bundle ID for iOS when the app is released. If you think you might ever release this app, it is better to specify these now. They cannot be changed once the app is released. Your organization name should be unique.
Creating a new project from existing source code
To create a new Flutter project containing existing Flutter source codefiles:
In the IDE, click Create New Project from theWelcome window or File > New > Projectfrom the main IDE window.
Important: Do not use the New > Project from existing sources option for Flutter projects.
- Select Flutter in the menu, and click Next.
- Under Project location enter, or browse to,the directory holding yourexisting Flutter source code files.
- Click Finish.
Editing code and viewing issues
The Flutter plugin performs code analysis that enables the following:
Can't Bind To Local 8700 For Debugger
- Syntax highlighting.
- Code completions based on rich type analysis.
- Navigating to type declarations (Navigate > Declaration),and finding type usages (Edit > Find > Find Usages).
- Viewing all current source code problems(View > Tool Windows > Dart Analysis).Any analysis issues are shown in the Dart Analysis pane:
Running and debugging
Note: You can debug your app in a few ways.
- Using DevTools, a suite of debugging and profilingtools that run in a browserand include the Flutter inspector.DevTools replaces the previous browser-based profilingtool, Observatory.
- Using Android Studio’s (or IntelliJ’s) built-in debuggingfeatures, such as the ability to set breakpoints.
- Using the Flutter inspector, directly available inAndroid Studio and IntelliJ.
The instructions below describe features available in Android Studio and IntelliJ. For information on launching DevTools, see Running DevTools from Android Studio in the DevTools docs.
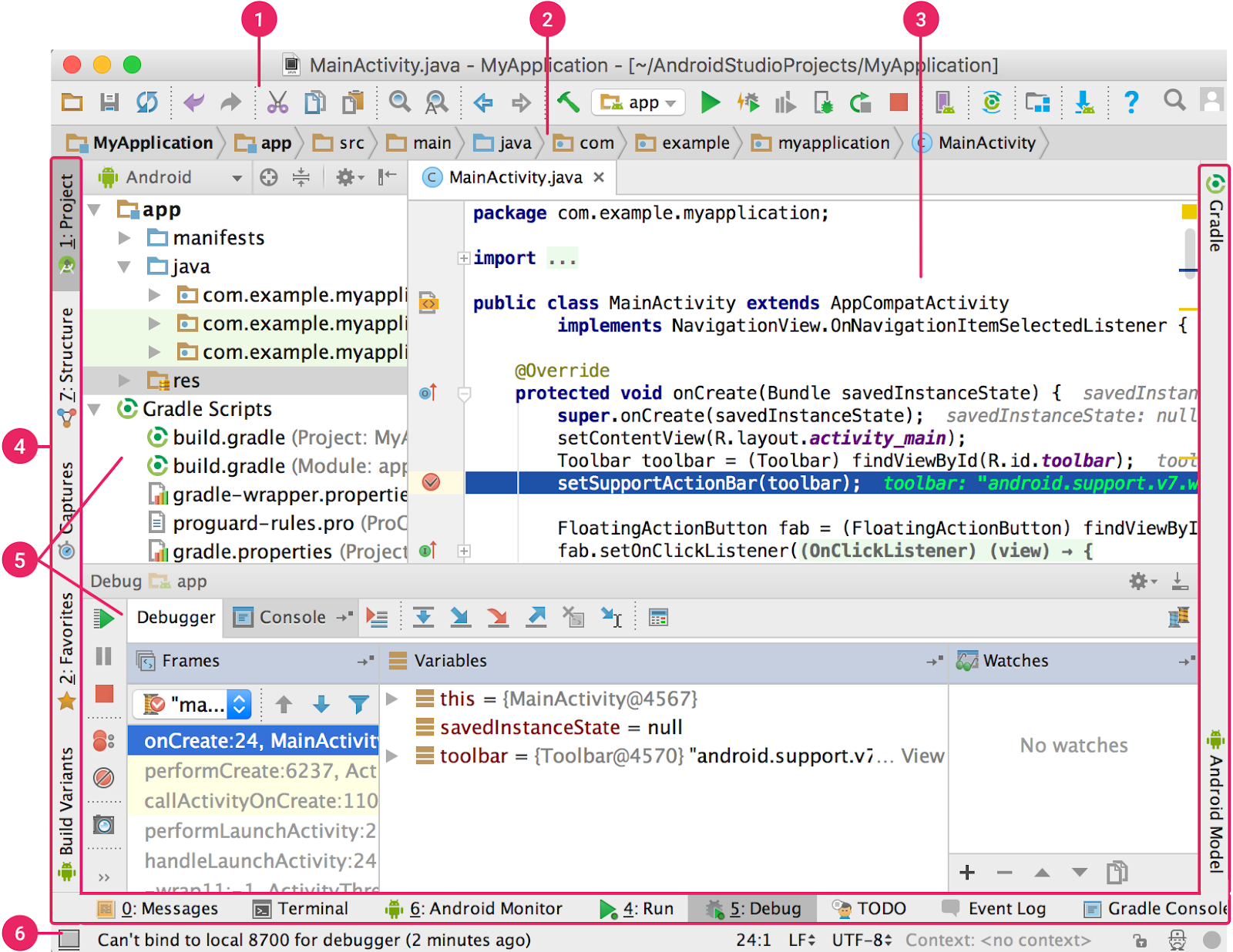
Running and debugging are controlled from the main toolbar:
Selecting a target
When a Flutter project is open in the IDE, you should see a set ofFlutter-specific buttons on the right-hand side of the toolbar.
Note: If the Run and Debug buttons are disabled, and no targets are listed, Flutter has not been able to discover any connected iOS or Android devices or simulators. You need to connect a device, or start a simulator, to proceed.
- Locate the Flutter Target Selector drop-down button.This shows a list of available targets.
- Select the target you want your app to be started on.When you connect devices, or start simulators,additional entries appear.
Run app without breakpoints
- Click the Play icon in the toolbar, or invoke Run > Run.The bottom Run pane shows logs output.
Run app with breakpoints
- If desired, set breakpoints in your source code.
- Click the Debug icon in the toolbar, or invoke Run > Debug.
- The bottom Debugger pane shows Stack Frames and Variables.
- The bottom Console pane shows detailed logs output.
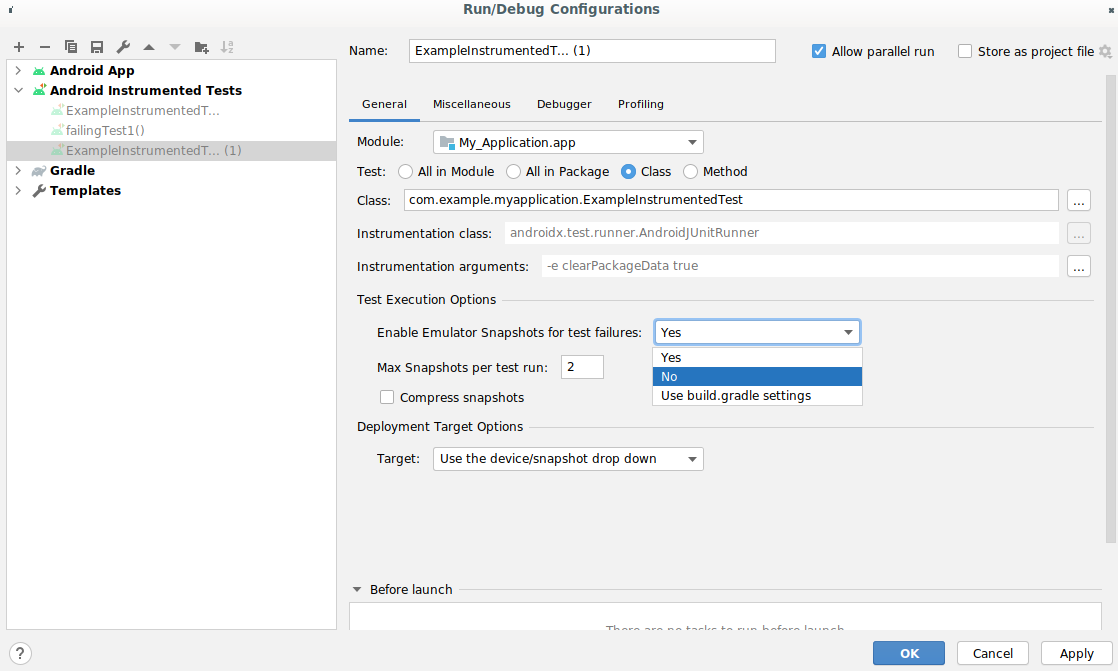
- Debugging is based on a default launch configuration.To customize this, click the drop-down button to the rightof the device selector, and select Edit configuration.
Fast edit and refresh development cycle
Flutter offers a best-in-class developer cycle enabling you to see the effectof your changes almost instantly with the Stateful Hot Reload feature.See Hot reload for details.
Show performance data
Note: To examine performance issues in Flutter, see the Timeline view.
To view the performance data, including the widget rebuildinformation, start the app in Debug mode, and then openthe Performance tool window usingView > Tool Windows > Flutter Performance.
To see the stats about which widgets are being rebuilt, and how often,click Show widget rebuild information in the Performance pane.The exact count of the rebuilds for this frame displays in the secondcolumn from the right. For a high number of rebuilds, a yellow spinningcircle displays. The column to the far right shows how many times awidget was rebuilt since entering the current screen.For widgets that aren’t rebuilt, a solid grey circle displays.Otherwise, a grey spinning circle displays.
The app shown in this screenshot has been designed to deliver poor performance, and the rebuild profiler gives you a clue about what is happening in the frame that might cause poor performance. The widget rebuild profiler is not a diagnostic tool, by itself, about poor performance.
The purpose of this feature is to make you aware when widgets arerebuilding—you might not realize that this is happening when justlooking at the code. If widgets are rebuilding that you didn’t expect,it’s probably a sign that you should refactor your code by splittingup large build methods into multiple widgets.
This tool can help you debug at least four common performance issues:
The whole screen (or large pieces of it) are built by a singleStatefulWidget, causing unnecessary UI building. Split up theUI into smaller widgets with smaller
build()functions.Offscreen widgets are being rebuilt. This can happen, for example,when a ListView is nested in a tall Column that extends offscreen.Or when the RepaintBoundary is not set for a list that extendsoffscreen, causing the whole list to be redrawn.
The
build()function for an AnimatedBuilder draws a subtree thatdoes not need to be animated, causing unnecessary rebuilds of staticobjects.An Opacity widget is placed unnecessarily high in the widget tree.Or, an Opacity animation is created by directly manipulating theopacity property of the Opacity widget, causing the widget itselfand its subtree to rebuild.
You can click on a line in the table to navigate to the linein the source where the widget is created. As the code runs,the spinning icons also display in the code pane to help youvisualize which rebuilds are happening.
Note that numerous rebuilds doesn’t necessarily indicate a problem.Typically you should only worry about excessive rebuilds if you havealready run the app in profile mode and verified that the performanceis not what you want.
And remember, the widget rebuild information is only available ina debug build. Test the app’s performance on a real device in a profilebuild, but debug performance issues in a debug build.
Editing tips for Flutter code
If you have additional tips we should share, let us know!
Assists & quick fixes
Assists are code changes related to a certain code identifier.A number of these are available when the cursor is placed on aFlutter widget identifier, as indicated by the yellow lightbulb icon.The assist can be invoked by clicking the lightbulb, or by using thekeyboard shortcut (Alt+Enter on Linux and Windows,Option+Return on macOS), as illustrated here:
Quick Fixes are similar, only they are shown with a piece of code has an errorand they can assist in correcting it. They are indicated with a red lightbulb.
Can't Bind To Local 8700 For Debugger Android Studio Free
Wrap with new widget assist
This can be used when you have a widget that you want to wrap in a surroundingwidget, for example if you want to wrap a widget in a Row or Column.
Wrap widget list with new widget assist
Similar to the assist above, but for wrapping an existing list ofwidgets rather than an individual widget.
Convert child to children assist
Changes a child argument to a children argument,and wraps the argument value in a list.
Live templates
Live templates can be used to speed up entering typical code structures.They are invoked by typing their prefix, and then selecting it in the codecompletion window:
The Flutter plugin includes the following templates:
- Prefix
stless: Create a new subclass ofStatelessWidget. - Prefix
stful: Create a new subclass ofStatefulWidgetandits associated State subclass. - Prefix
stanim: Create a new subclass ofStatefulWidgetand itsassociated State subclass, including a field initialized with anAnimationController.
You can also define custom templates in Settings > Editor > Live Templates.
Keyboard shortcuts
Hot reload
On Linux (keymap Default for XWin) and Windows the keyboard shortcutsare Control+Alt+; and Control+Backslash.
On macOS (keymap Mac OS X 10.5+ copy) the keyboard shortcuts areCommand+Option and Command+Backslash.
Keyboard mappings can be changed in the IDE Preferences/Settings: SelectKeymap, then enter flutter into the search box in the upper right corner.Right click the binding you want to change and Add Keyboard Shortcut.

Hot reload vs. hot restart
Hot reload works by injecting updated source code files into the runningDart VM (Virtual Machine). This includes not only adding new classes,but also adding methods and fields to existing classes,and changing existing functions.A few types of code changes cannot be hot reloaded though:
Can't Bind To Local 8700 For Debugger Android Studio Download
- Global variable initializers
- Static field initializers
- The
main()method of the app
For these changes you can fully restart your application,without having to end your debugging session. To perform a hot restart,don’t click the Stop button, simply re-click the Run button (if in a runsession) or Debug button (if in a debug session), or shift-click the ‘hotreload’ button.
Editing Android code in Android Studio with full IDE support
Opening the root directory of a Flutter project doesn’t expose all the Androidfiles to the IDE. Flutter apps contain a subdirectory named android. If youopen this subdirectory as its own separate project in Android Studio, the IDEwill be able to fully support editing and refactoring all Android files (likeGradle scripts).

If you already have the entire project opened as a Flutter app in AndroidStudio, there are two equivalent ways to open the Android files on their ownfor editing in the IDE. Before trying this, make sure that you’re on the latestversion of Android Studio and the Flutter plugins.
- In the “project view”, you should see a subdirectory immediately underthe root of your flutter app named
android. Right click on it,then select Flutter > Open Android module in Android Studio. - OR, you can open any of the files under the
androidsubdirectory forediting. You should then see a “Flutter commands” banner at the top of theeditor with a link labeled Open for Editing in Android Studio.Click that link.
For both options, Android Studio gives you the option to use separate windows orto replace the existing window with the new project when opening a secondproject. Either option is fine.
If you don’t already have the Flutter project opened in Android studio,you can open the Android files as their own project from the start:
- Click Open an existing Android Studio Project on the Welcomesplash screen, or File > Open if Android Studio is already open.
- Open the
androidsubdirectory immediately under the flutter app root.For example if the project is calledflutter_app,openflutter_app/android.
If you haven’t run your Flutter app yet, you might see Android Studio report abuild error when you open the android project. Run flutter pub get inthe app’s root directory and rebuild the project by selecting Build > Maketo fix it.
Editing Android code in IntelliJ IDEA
To enable editing of Android code in IntelliJ IDEA, you need to configure thelocation of the Android SDK:
- In Preferences > Plugins, enable Android Support if youhaven’t already.
- Right-click the android folder in the Project view, and select OpenModule Settings.
- In the Sources tab, locate the Language level field, andselect level 8 or later.
- In the Dependencies tab, locate the Module SDK field,and select an Android SDK. If no SDK is listed, click Newand specify the location of the Android SDK.Make sure to select an Android SDK matching the one used byFlutter (as reported by
flutter doctor). - Click OK.
Tips and tricks
Troubleshooting
Known issues and feedback
Can't Bind To Local 8700 For Debugger Android Studio 2017
Important known issues that might impact your experience are documentedin the Flutter plugin README file.
All known bugs are tracked in the issue trackers:
Can't Bind To Local 8700 For Debugger Android Studio 2020
- Flutter plugin: GitHub issue tracker
- Dart plugin: JetBrains YouTrack
We welcome feedback, both on bugs/issues and feature requests.Prior to filing new issues:
- Do a quick search in the issue trackers to see if the issue is alreadytracked.
- Make sure you have updated to the most recent version of theplugin.
When filing new issues, include the output of flutter doctor.